Contenttype: False

Introduction to jQuery ajax contenttype
The jQuery ajax contenttype is used to specifies that the blazon of data sending to the server. The jQuery ajax contenttype pick is a built-in option that is passed to the ajax() function in the jQuery. The contenttype pick is also called as MIME (multipurpose cyberspace postal service extension) type, it includes an HTTP header that specifies the information virtually what kind of data nosotros are sending to the server. The ajax() office is used to perform an asynchronous HTTP request to the server and by using the contenttype option it describes to the server what data is sending and expecting to process it.
The syntax of the jQuery ajax contenttype pick –
$.ajax( { contenttype : value } );
Parameters –
contenttype- This is an optional option. Information technology specifies the what type of data is sending to server while ajax() send the request to server. The default value is "application/x-world wide web-form-urlencoded". It is a Boolean or string data type. The possible string type values for the contenttype are "text/html", "text/plain", "application/jar", "image/png", "multipart/class-information", "image/gif", "audio/mp3", "application/json" and all. The default Boolean type value is false. The simulated value tell jQuery that not to set any content type header.
Render value –
The ajax contenttype option does not return any value.
Working of ajax contenttype selection
The jQuery ajax contenttype pick is passed to the ajax() function with the value to specify what type of data is sending to the server. Suppose we have to do the asynchronous HTTP Mail asking and submit the data to the server. The blazon of information sending is JSON type which needs to be specified to the server. So nosotros tin use the ajax() part with contenttype choice as "$.ajax( '/jquery/submitData', { type : "Post", contenttype : "application/json", data : { myData: "Sample data." } });", where the beginning parameter is the URL where the information will submit. So, the data of specified content type submit to the server.
Examples for the jQuery ajax contenttype choice
Here are the following examples mention below
Example #i
Example of jQuery ajax contenttype option to get the data by using ajax() function with contenttype "awarding/json" –
Code:
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<script type = "text/javascript" src = "https://ajax.googleapis.com/ajax/libs/jquery/ane.11.two/jquery.min.js">
</script>
<title> This is an example for jQuery ajax contenttype option </title>
</head>
<body>
<h3> This an example of jQuery ajax contenttype option : </h3>
<button id = "Btn" > Send the ajax request with content type <button/>
<p style = "color : blood-red"> </p>
<script blazon = "text/javascript">
$(document).ready( function () {
$('#Btn').click( function(){
// url from where nosotros want to get the data
var ajxReq = $.ajax( '/jquery/getjsondata', {
contentType : 'application/json',
dataType : 'json',
timeout : 600
});
ajxReq.success( part ( data, status, jqXhr ) {
$( "p" ).append( "Start information is: "+data.firstName + ". Second information is: " + data.middleName + ". Thirs data is: " + data.lastName);
});
ajxReq.error( function ( jqXhr, textStatus, errorMessage ) {
$( "p" ).suspend( "Fault bulletin is: " + errorMessage);
});
});
});
</script>
</body>
</html>
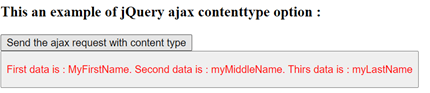
An output of the higher up code is –

Once nosotros click on the button, the output is –

In the above code, when we click on the push button, the ajax() role will call which sends the HTTP asking to the server to get the data. The beginning parameter mentioned the URL from where the data to get and also the contenttype choice specified that what type of data is expecting as "contentType : 'application/json',". Side by side, the received data is displaying as we can come across in the above output.
Instance #2
Example of jQuery ajax contenttype option to submit the information by using ajax() office with contenttype " text/plain" –
Code:
<!doctype html>
<html lang="en">
<head>
<meta charset = "utf-8">
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/1.xi.2/jquery.min.js">
</script>
<championship> This is an example for jQuery ajax contenttype option </title>
</head>
<body>
<h3> This an example of jQuery ajax contenttype choice : </h3>
<button id = "b1" > Send the ajax request with content type <push button/>
<p id = "p1" style = "color : blood-red"></p>
<script blazon="text/javascript" >
$(certificate).gear up(office () {
$( "#b1" ).click( function(){
// url to which nosotros want to submit the data.
$.ajax( '/jquery/submitData', {
type : "POST",
contenttype : "text/patently",
// submit this data
data : { myData: "This is a sample data to submit." },
success : role ( data, status, xhr) {
$( "#p1" ).text( "The sent data is : " + data + " and the status is " + condition + "." ); },
error : office ( jqXhr, textStatus, errorMessage ) {
$( "#p1" ).text( ' The mistake bulletin is : ' + errorMessage );
}
});
});
});
</script>
</trunk>
</html>
An output of the above code is –

Once we click on the "Get p children" button, the output is –

In the to a higher place code, when we click on the button, the ajax() function will phone call which sends the HTTP POST request to the server to submit the data. The first parameter mentioned the URL to where the data is to submit and too the contenttype selection specified what type of data is sending every bit "contentType : "text/apparently",". Next, the sent data is displaying along with its status every bit we can run into in the above output.
Conclusion
The jQuery ajax contenttype pick is a built-in pick in jQuery, which is used to specifies that the type of data sending to the server.
Recommended Manufactures
This is a guide to jQuery ajax contenttype. Here we discuss the Working on the ajax contenttype choice forth with the examples and outputs. Y'all may too look at the following article to learn more –
- jQuery window
- jQuery eq()
- jQuery contents
- jQuery global variable
Source: https://www.educba.com/jquery-ajax-contenttype/
0 Response to "Contenttype: False"
Post a Comment